Cocoonの最低限の設定を説明します。
Cocoonの設定はやりだすとキリがありません、好みも出てきます。
感心するほど進化し続けるテーマでこれで無料とは、開発者の”わいひら”さんにはひたすら感謝です。
- スキンの設定
- 主な設定項目の説明と設定
- サイトマップ
- 高速化処理
スキンの設定
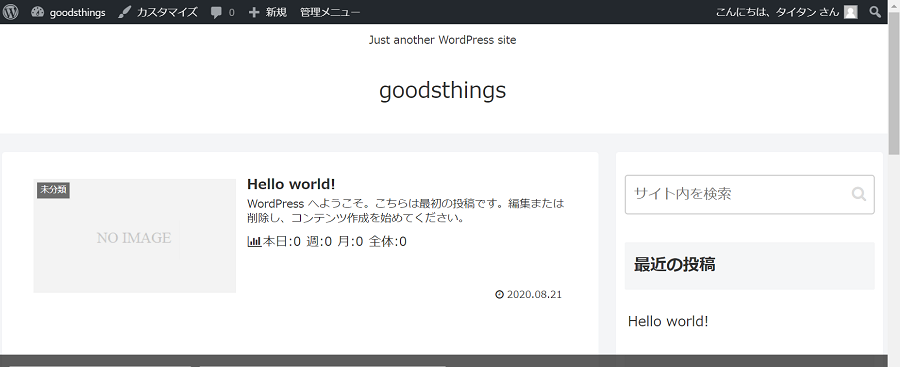
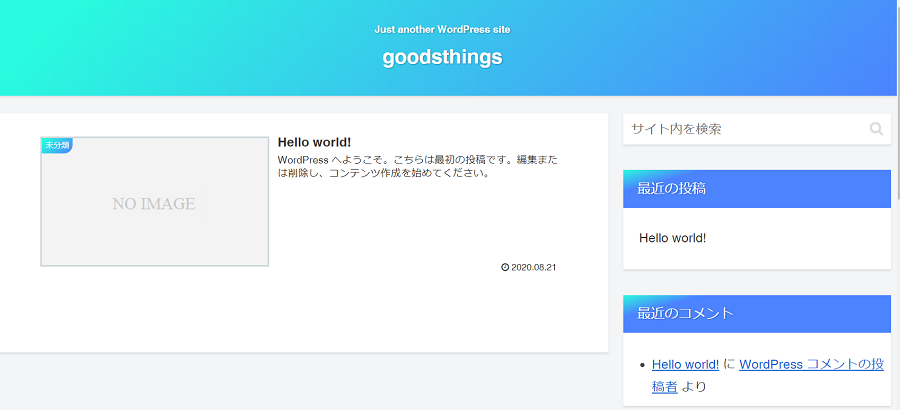
スキンを設定する前、Cocoonインストールしただけの画面です。

これからスキン設定をやっていきます。
まず、管理画面ダッシュボードを開きます。

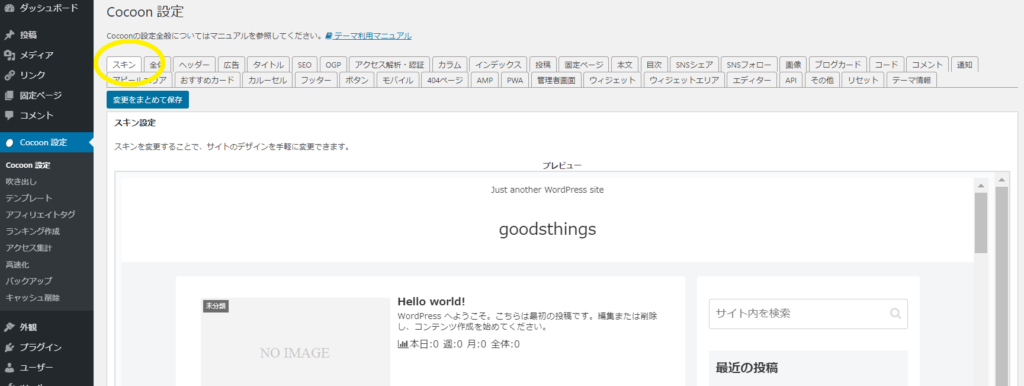
サイドメニューからCocoonの設定を選びます。

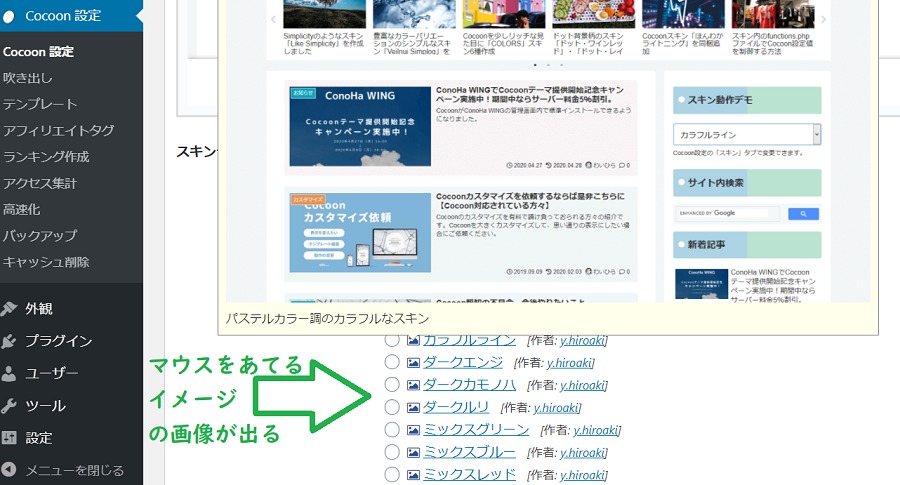
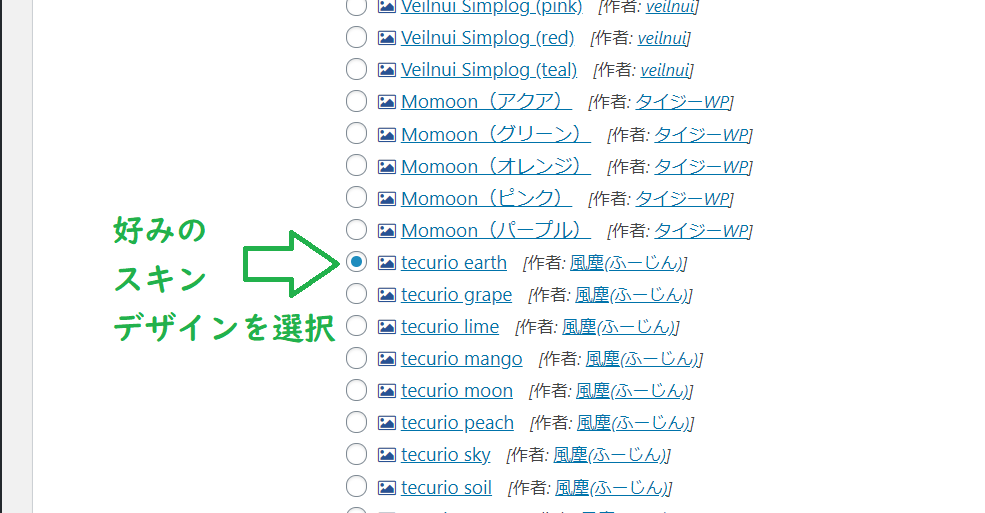
スキンを選ぶ、すると以下の画面でスキンの種類が沢山表示される、この中で好みのデザイン
選ぶ、マウスをあてるとイメージがホップアップするから参考にする。


変更をまとめて保存をクリックし保存します。
以下の画面になります。

何となくブログが賑やかになってきました。
スキン設定は以上です。
主要項目の設定
Cocoonの設定画面を開きます。

全体
全体ではカラーとかフォントを設定できます。
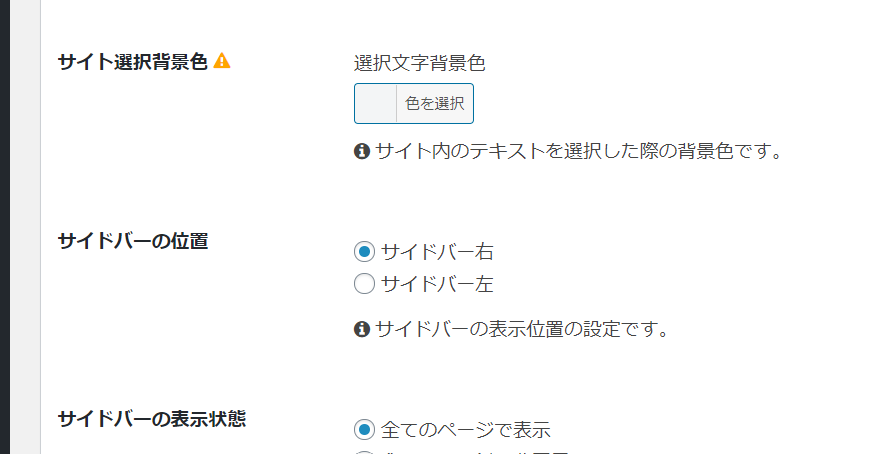
ここで必ず設定するのはサイドメニューの設定です。

サイドバーの位置設定ですが、通常右です。
サイドバーの表示状態が、全てのページで表示となっているのを確認します。
ヘッダー

ヘッダーとはプレビューに表示されているブログの上の部分です。
この設定を行います、色々試してみてください。
ヘッダーロゴもデザインしたら、ここで設定できます。
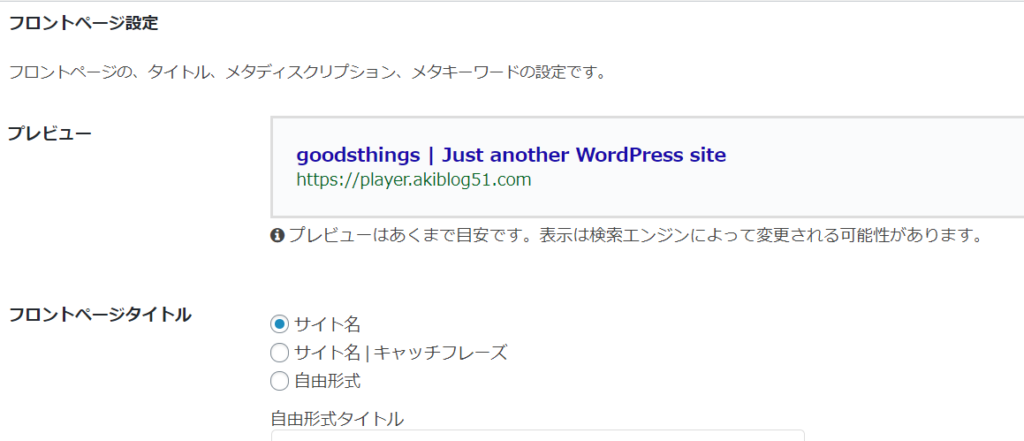
タイトル

フロントページタイトルがデフォルトはサイト名|キャッチフレーズが選ばれています、
これをサイト名に変更して保存します。

サイト名の後ろに必ずキャッチフレーズが出てくるのでサイト名のみ選ぶのがお勧めです。

サイトの説明、ここはどんなサイトかの説明を入力して下さい。
検索されたときにサイトの説明として表示される部分です。
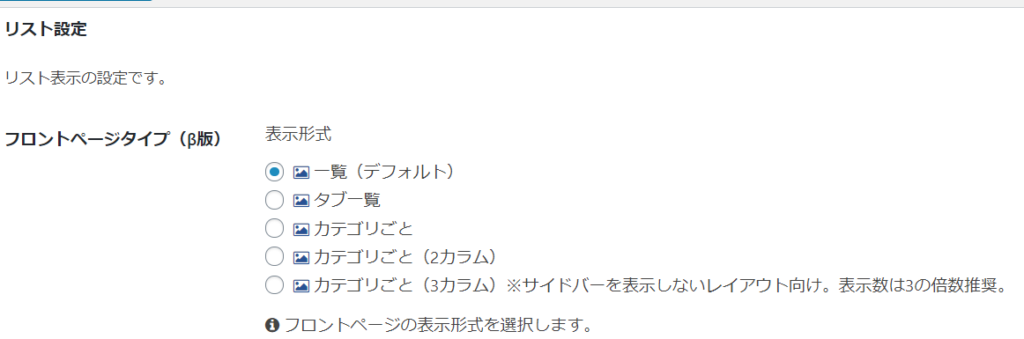
インデックス
フロントページの表示形式の設定になります。


表示形式に応じ画像が出るので好みの形式を選びます。
AMP
スマホでの高速表示のために有効化するにチェックを入れる。

サイトマップ
cocoonではショートコードを入れるだけでサイトマップを作ってくれます。
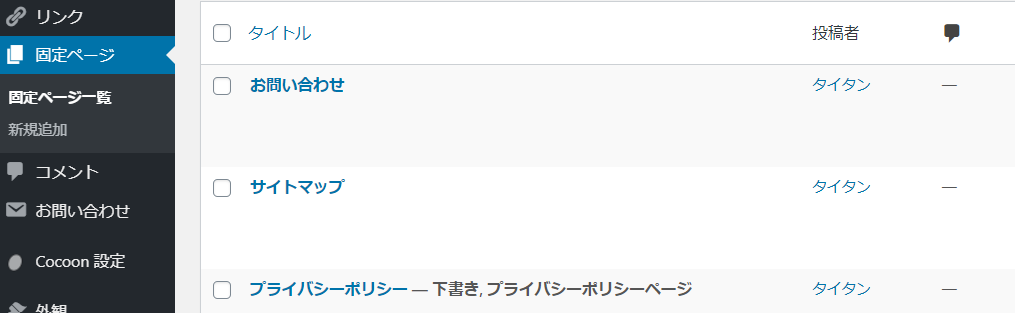
やり方は、固定ページにサイトマップのタイトル作成。

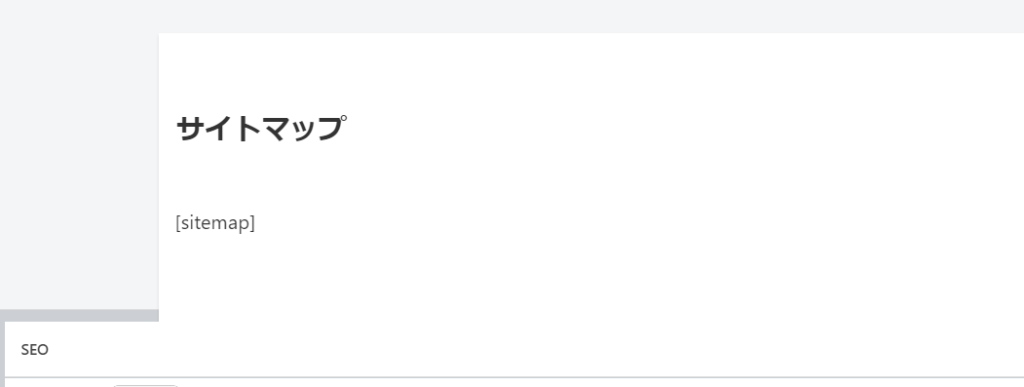
サイトマップを編集、内容欄に[sitemap]と入力し更新をクリックします。
cocoonではこのショートコードだけでサイトマップを表示してくれます。

サイトを表示し、サイトマップをクリックする。

サイトの案内が出ます。

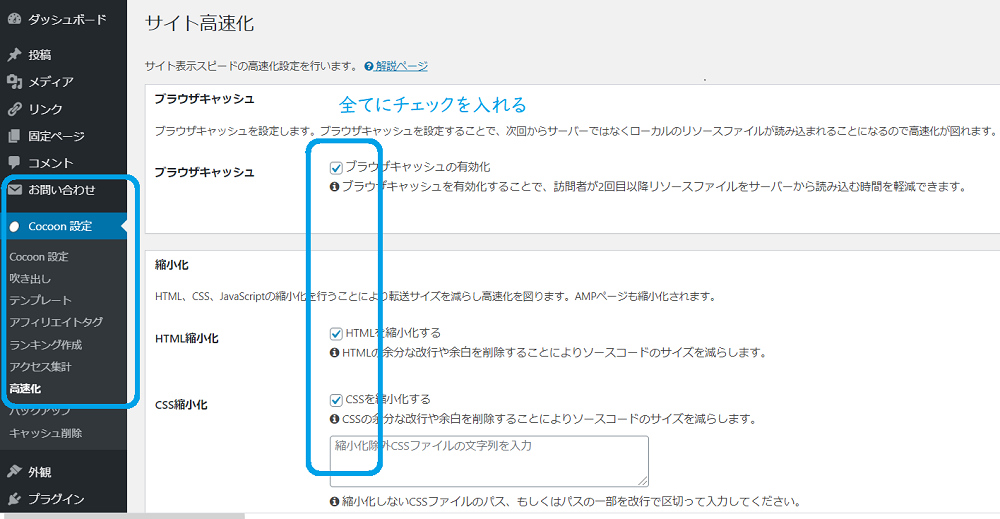
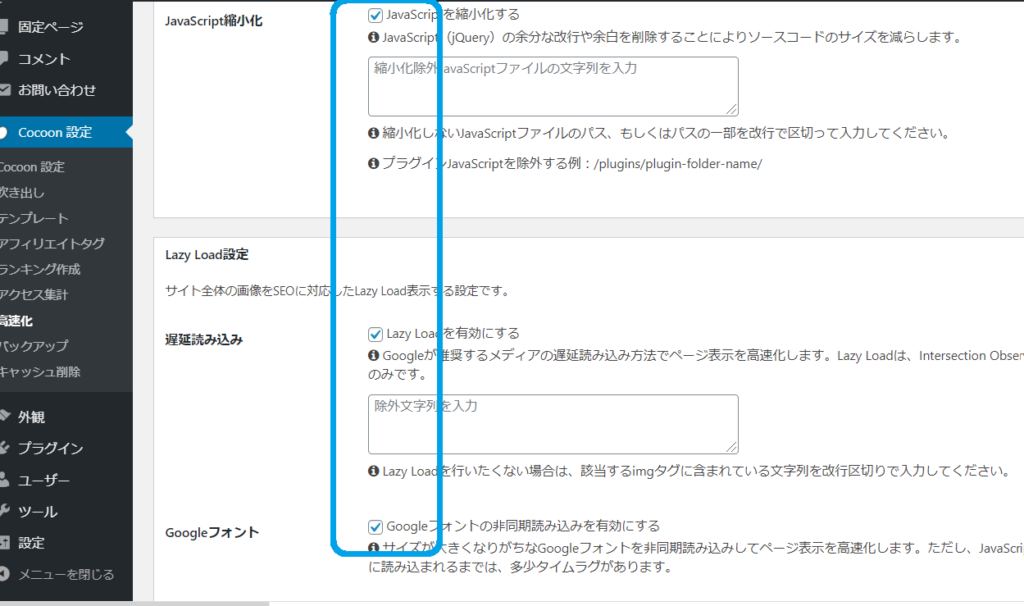
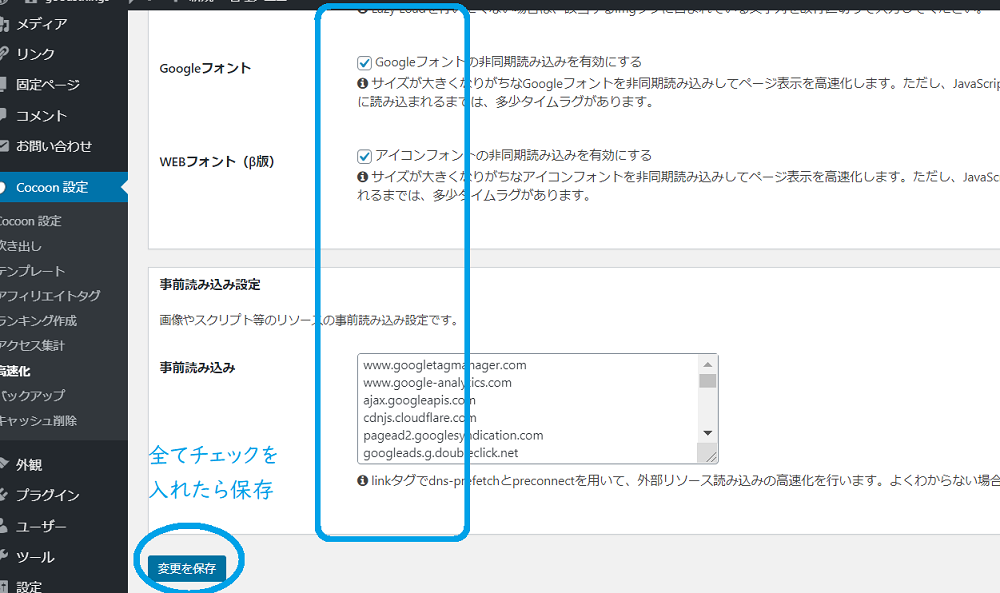
高速化
Cocoonの設定のサイドメニューから高速化を選択し、全てにチェックを入れる。



保存して完了、基本的なCocoonの設定は以上です、後は適宜ページの作成に関する設定を
好みに応じてやればいいと思います。
ブログ作成収益化で悩んでいる人へ優良図書のご案内です

基本的な設定を説明しましたが、cocoonのホームページのマニュアルを参照すれば懇切に
説明していますので分からない時はマニュアルを参照してください。
また、cocoonフォーラムも充実しています、質問があれば投稿すると回答が返ってきます。

以下あわせてご覧いただくと分かりやすいかと思います。