読み込みスピードが遅い
PageSpeedInshitsのスコアが低い
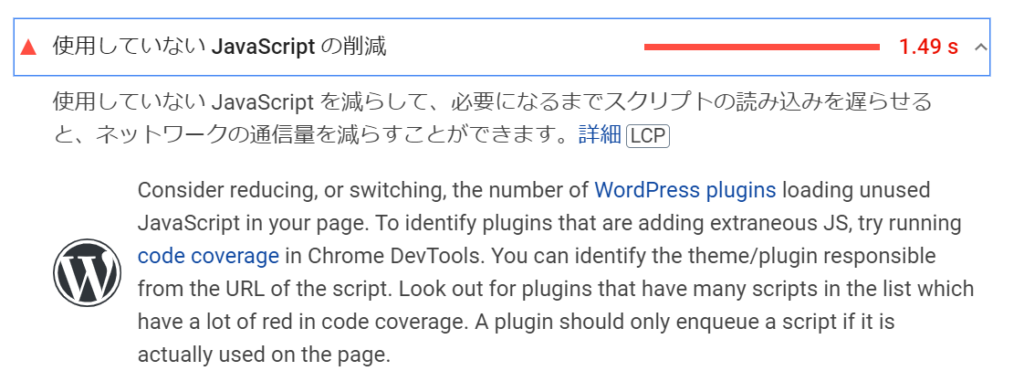
使用していないJavaScriptの削減メッセージがでる
このままだとGoogleの評価が低くなるので改善したい
けどいい方法がないかな?
そうですね、わかりました
1 PageSpeedInshights の点数が低い
2 ブログの表示スピードが遅い
これらはJavaScriptが原因です
ここではプラグインを使って簡単に解決
できる方法を解説しています

Googleの評価の一つに表示スピードの速さが挙げられています。
その判定ソフトであるPageSpeedInshightsで現状のスコアを把握し、
内容を解析、 改善することで表示スピードの向上を図ることが出来ます。
スコアの低いのは JavaScript に起因、しかもAdsenseなど多くで使用されているので
削除は不可能です。
でもプラグインFlying Scriptsを活用したことで簡単にスピードアップ、
PageSpeedInshights の高スコア獲得することが出来ます。
このブログではプラグイン Flying Scripts のインストールと設定利用法
について解説しています。
Flying Scripts プラグインで未使用 JavaScriptを削減し速度改善

Flying Scripts プラグインはJavaScriptを削減遅延処理し表示速度を上げる
Flying Scripts は最初の JavaScriptの読み込み を遅延させることで
表示スピードの高速化を実現するプラグインです。
つまりレンダリングに必要ないJavaScriptの実行を遅らせることで最初のCPU負荷を削減します。
PageSpeedInshightsのスコアが低い理由の一つにJavaScriptの読み込みが影響しています。
というのもJavaScriptはCPUなど非常に大量のリソースを消費するので表示スピードに
多大の影響を与えます。
でも JavaScript はWordPressブログでも重要な役割で
GoogleAdSenseやAmazon、ASPなどでも使用されており
削除することはできません。
そのためにプラグインFlying Scripts を活用し JavaScript の実行を
遅らせることで読み込み速度を上げ高層化を実現します。
つまりユーザーによる操作(マウスホバー、スクロールなど)
が無くなるまでJavaScriptの実行を遅延させ高速化を促進します。
Flying Scripts の活用で PageSpeedInshights の高スコア獲得することが出来ます。
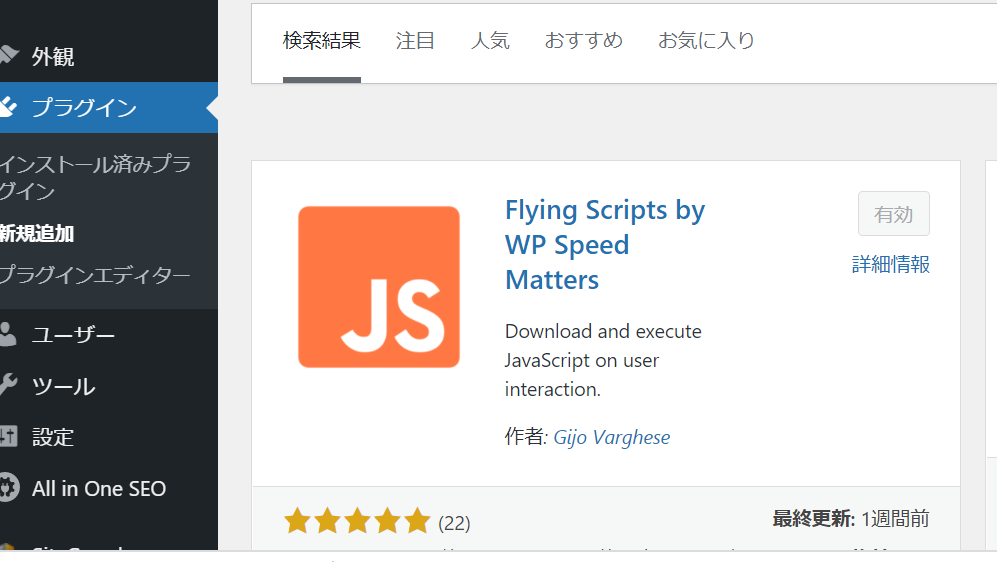
Flying Scripts by WP Speed Mattersのインストール
非常に簡単で通常のプラグイン追加と同じです。
ダッシュボードから「プラグイン」 > 「新規追加」
「Flying Scripts」と検索窓入力すると、プラグインが表示されます。
次に「今すぐインストール」 と「有効化」を実行します。
インストールは以上で完了です。

Flying Scripts by WP Speed Mattersの設定
次に設定について説明します。
Flying Scripts はJavaScriptの実行を遅延させるプラグインです。
ユーザーがホバーや、画面スクロールなどのアクションタイミングで
JavaScriptを読み込ませる遅延機能をもっています。
また、同時に設定したタイムアウト時間がすぎれば自動で読み込まれます。
この機能のおかげで画面表示高速化に大きく影響するJavaScriptを遅らせ、
ページ表示速度向上にに大きく寄与します。
設定に際しては PageSpeedInshights で問題点を確認します。
次に問題点に則した設定を行います。
PageSpeedInshights でサイトに影響しているJavaScriptの調査
まずは設定に必要な情報として速度に影響しているJavaScriptを調査確認します。
次にダッシュボードの「設定」 > 「Flying Scripts」から設定を行います。
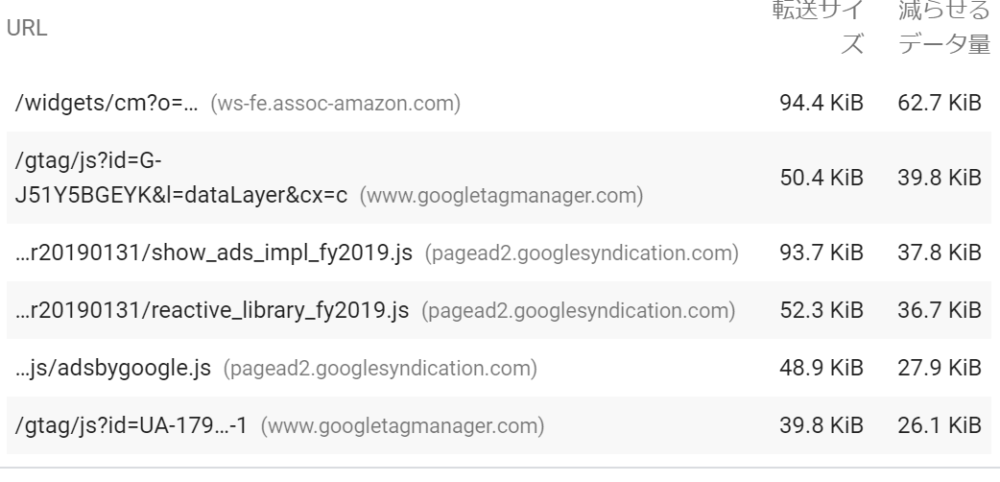
1 PageSpeedInshightsの画面で影響している状態を確認します。


影響しているJavaScriptは.jsの拡張子でわかります。
上に記載のJavaScript影響しているのがわかります。
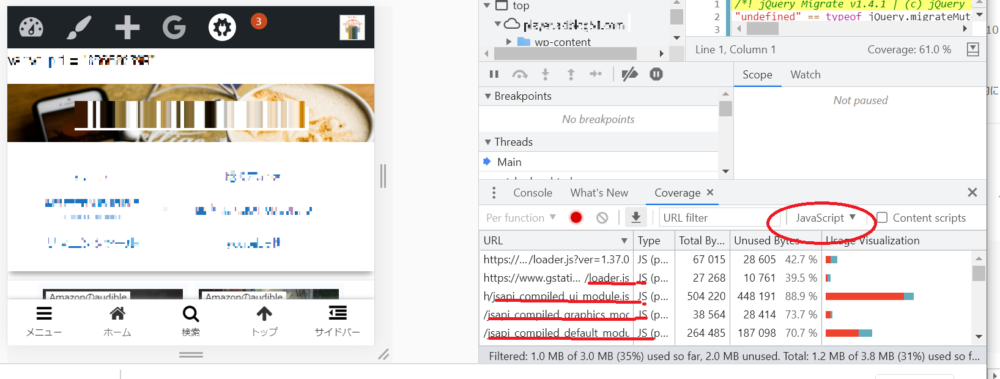
2 更に確認するにはGoogleChromeの場合
対象ブログ上でF12キーを押すか、右クリックし検証を選びことで
デベロッパーツールが立ち上がります。
デベロッパーツール画面でnetworkを選びreloadしJavaScriptを選択します。

以下が確認できたJavaScriptです(****.jsで記述します)
webfont.js
adsbygoogle.js
show_ads_impl_fy2019.js
sodar2.js
analytics.js
osd.js
jsapi_compiled_default_module.js
jsapi_compiled_ui_module.js
jsapi_compiled_graphics_module.js
show_ads_impl_fy2019.js
reactive_library_fy2019.js
adsbygoogle.js
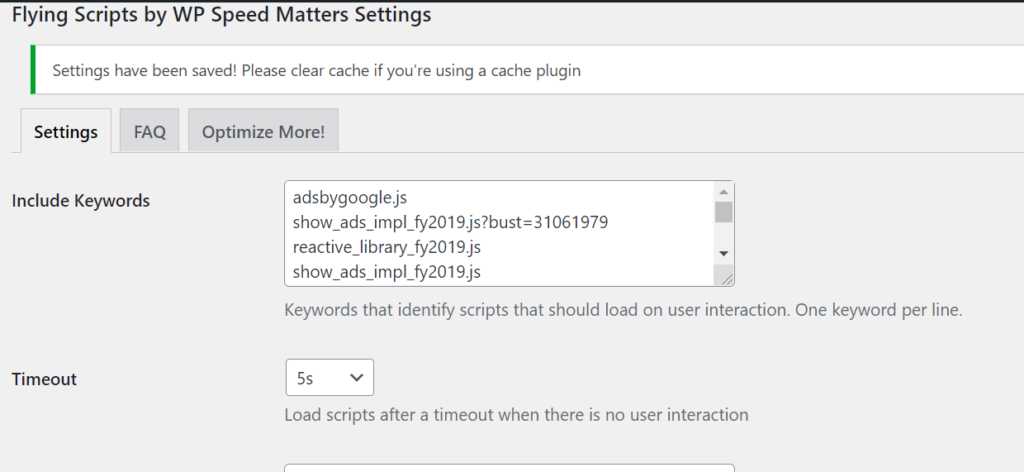
Flying Scripts by WP Speed MattersへJavaScriptを設定
Flying Scripts by WP Speed MattersのIncludeKeyword設定に貼り付けます。
Timeoutはデファルトのままで結構です。
次に変更内容を保存し完了です。

結果
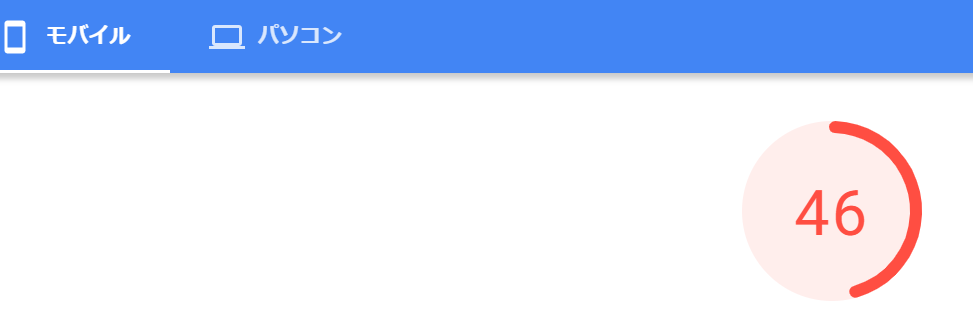
Flying Scripts by WP Speed Mattersインストール前
インストr-前の状態です。
パソコン、モバイルともに低いスコアですね。


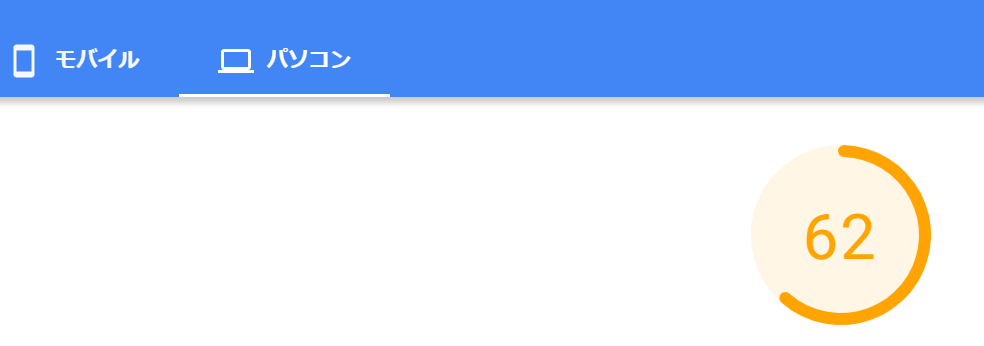
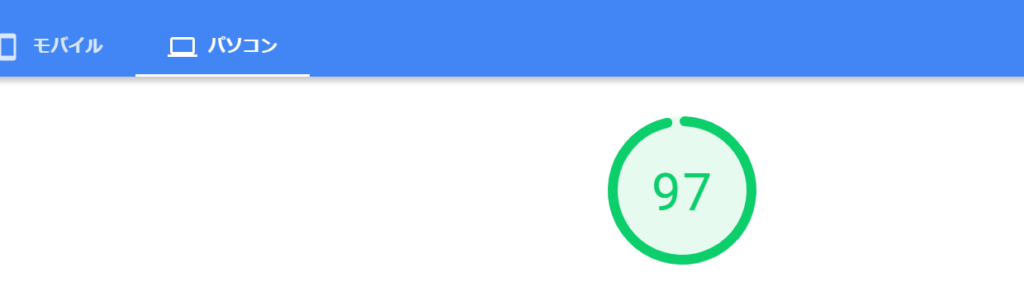
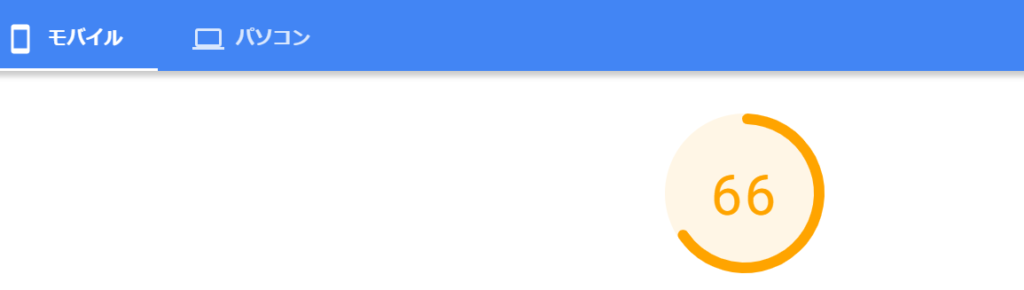
Flying Scripts by WP Speed Mattersインストール後
Flying Scripts インストール後です、
特に他の処理はしていません、 Flying Scripts のみでこれだけ改善出来ました。
モバイルにはまだ改善の余地がありそうですがパソコンは大幅に改善することが出来ました。

モバイルはまだまだ改善余地はありそうです、高速化には色んなアプローチがあります。
今回は Flying Scripts で JavaScript を遅延させることで高速化を図りました。

まとめ
- 表示スピードの高速化を簡単に実現するプラグインFlying Scriptsの紹介です。
- Flying ScriptsはJavaScriptの実行を遅らせることでレンダリング時間を改善し
表示のスピードをアップする事が出来るプラグインです。 - PageSpeedInshitsでの指摘事項である『使用してないJavaScriptの削減』
を解決することで大幅な改善効果が得られます。 - プラグイン『Flying Scripts by WP Speed Matters』
に影響しているJavaScriptを設定で記載するだけの簡単に設定できます。 - PageSpeedInshitsのスコアアップに結びつくことで
ブログの上位表示にもつながる簡単設定で効果の大きいプラグインです。
簡単で楽に設定できる割には効果の大きいプラグインなのでお悩みの方がいれば試してみては如何でしょうか。
この記事を作成している時にWordPressの記事の下書き保存が終わらない事象が発生しました。
バグなのか時折り出るので対処法を纏めました。
同様の現象が出て困った経験がある人、関心がある人以下の記事も参考になれば嬉しいです。
プラグインのトラブル対処のオススメの方法についてまとめてみました( ´艸`)