この章は初心者WordPressでブログ作成の続きになります。
WordPressの初期設定からブログのデザインテンプレートであるテーマの導入までを解説します。
ここでは次の3項目を設定します。
- 一般設定
- パーマリンク設定
- ブログデザインテーマCocoonのインストール
WordPress初期設定
ご自身のWordPressの管理画面であるダッシュボードで全て設定します。

一般設定
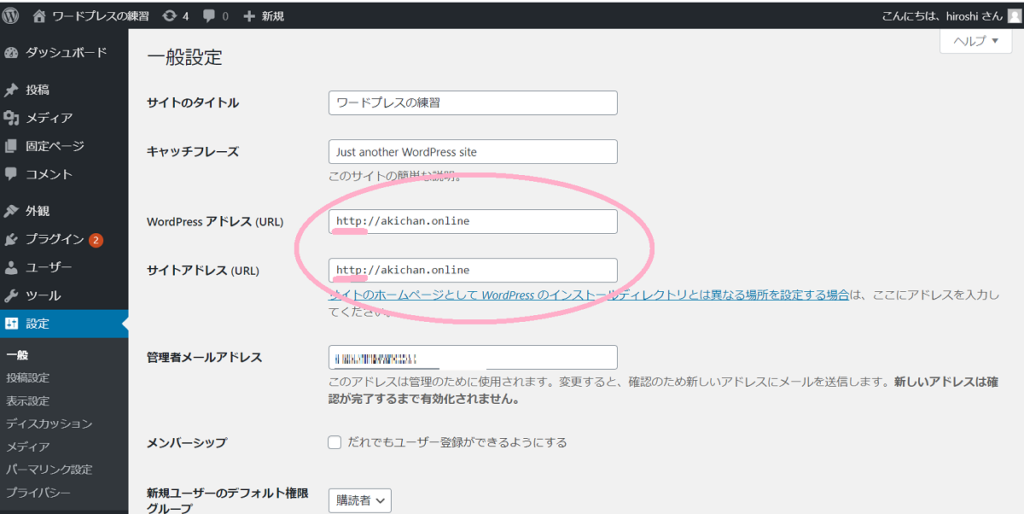
左側メニューの設定の一般設定を選びます。
サイトのタイトルはブログ、ホームページのタイトルになります。
キャッチフレーズはこのブログの紹介文になり、Googleなどで検索された時など表示されます。
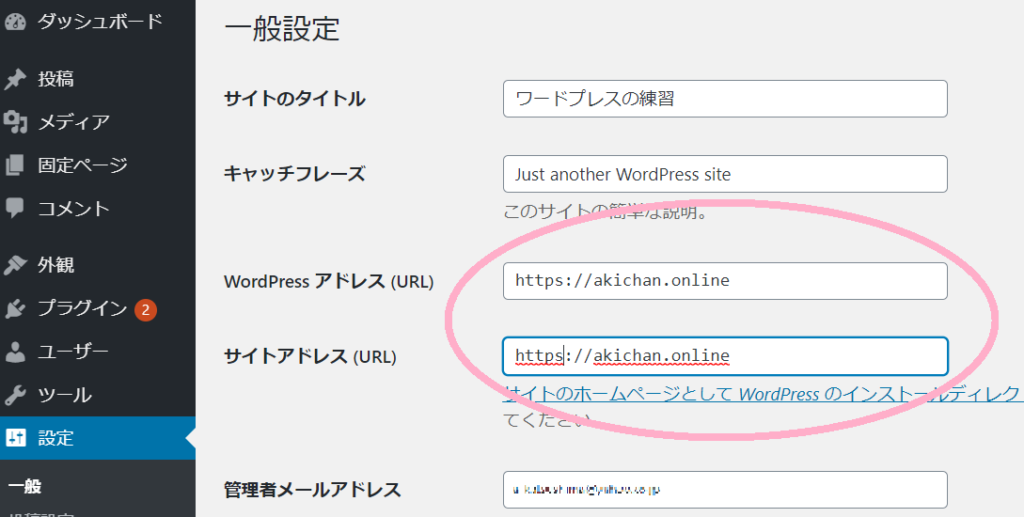
確認のため、WordPresアドレス、サイトアドレスともに、
http ⇒ https と s がついているか確認して下さい。
もし、sがなかったら付け加えてください、SSL化セキュリティー設定になります。
変更した場合は再度ログインする必要があります。


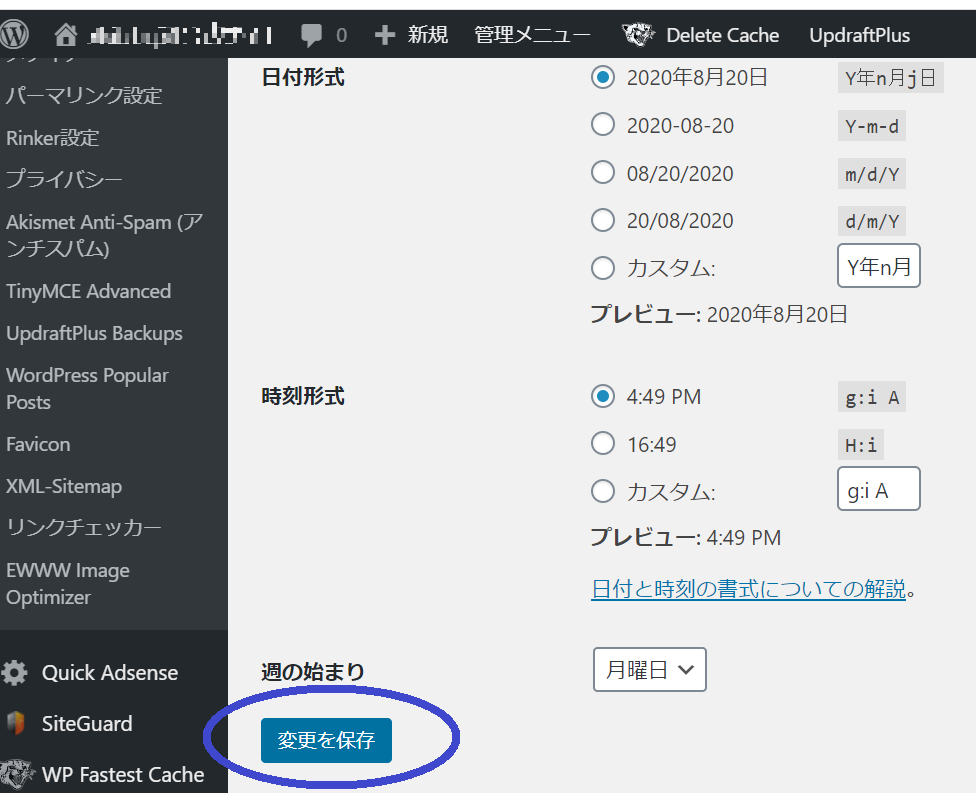
画面下部までロールさせて設定保存します。


パーマリンク設定
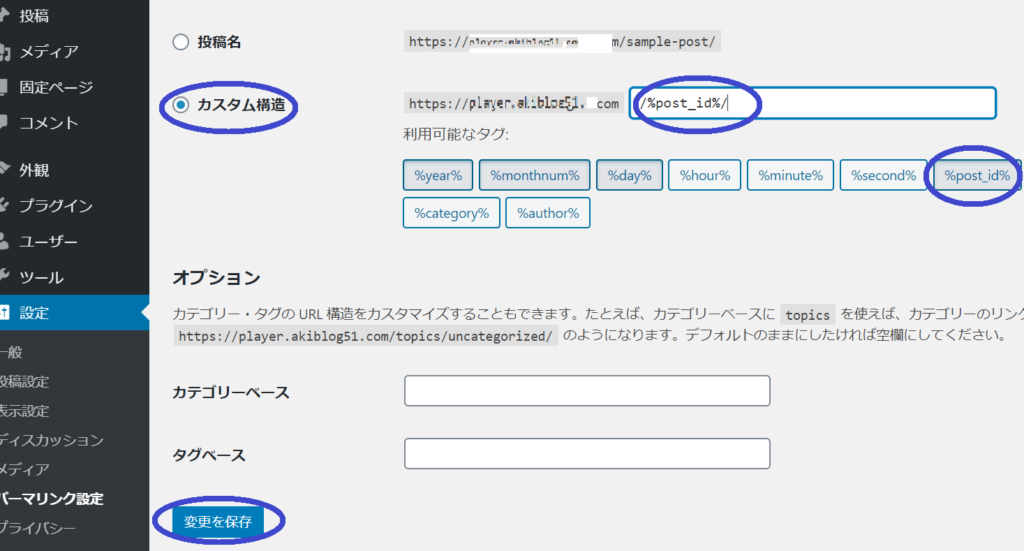
設定でパーマリンクを選択します。
パーマリンクは投稿記事のアドレス管理の為の共通設定になります。
ブログアドレスの後に、日付を選ぶと記事のURLの最後が日付に、投稿名だと記事名になります。
記事名が一番分かりやすいのですが、日本語のためにアルファベットに変更する必要があり不便です。
お勧めはカスタム設定で、post_idを選びます。
ブログのURLの後ろに自動で番号を割り振ってくれます。
選んだら保存します。


Cocoonのインストール
ブログのデザインテンプレートをインストールします。
ここでは、無料で配布され、有料版にも劣らない高機能のCocoonを選択し、インストールします。
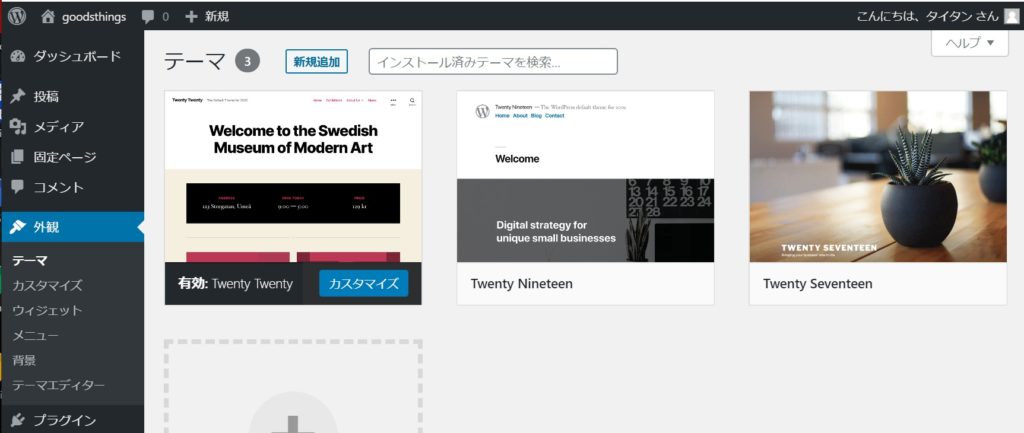
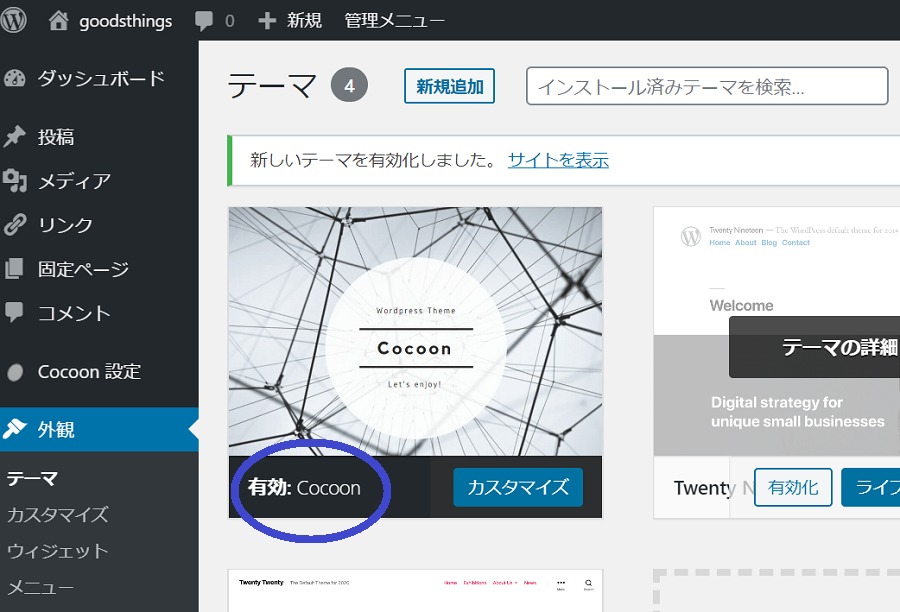
外観でテーマを選択します。

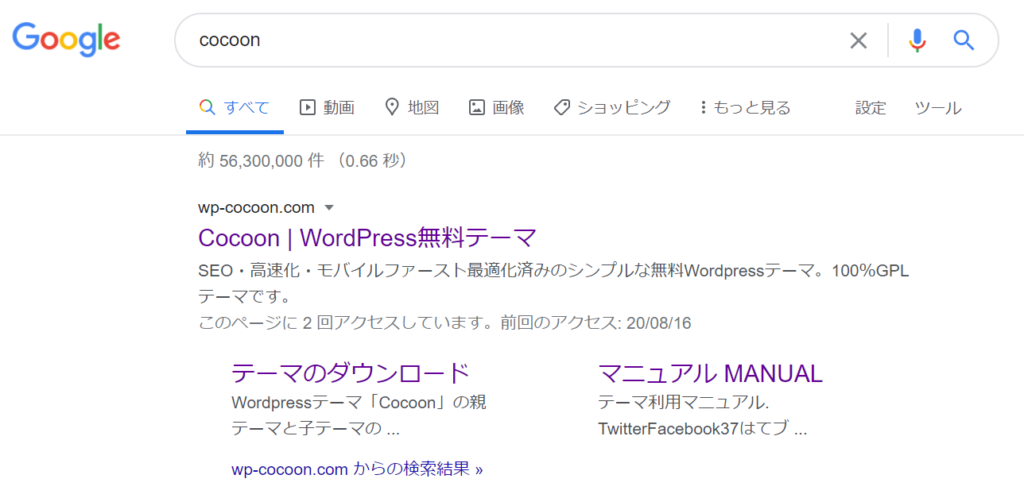
次にCocoonのホームページを開きます。

Cocoonのホームページでからダウンロードを選びます。

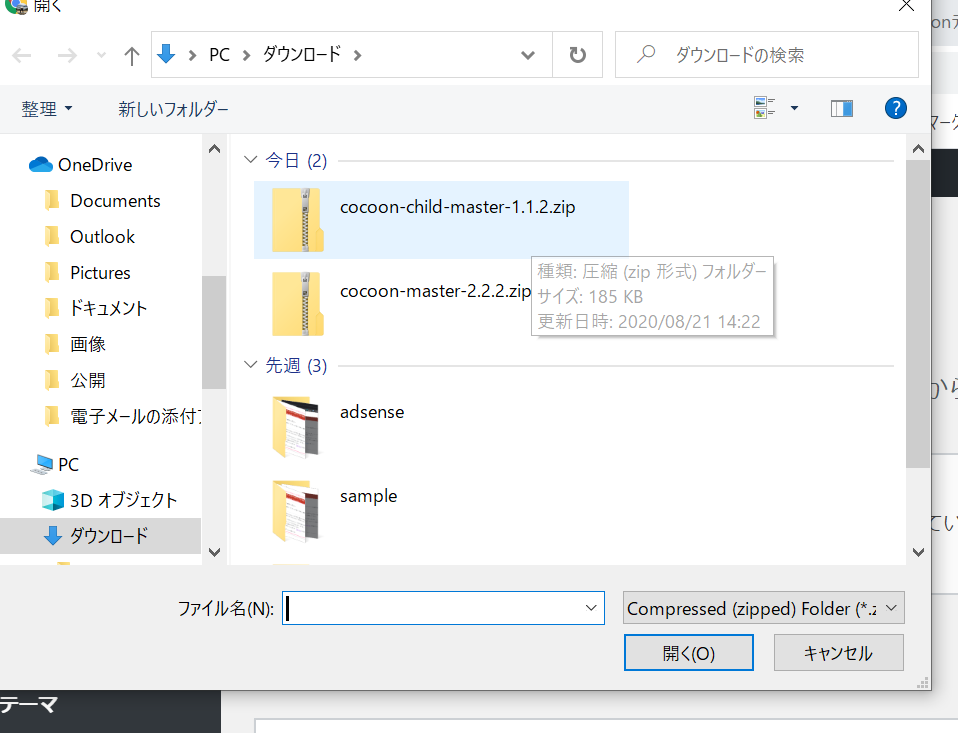
親テーマをダウンロードします。


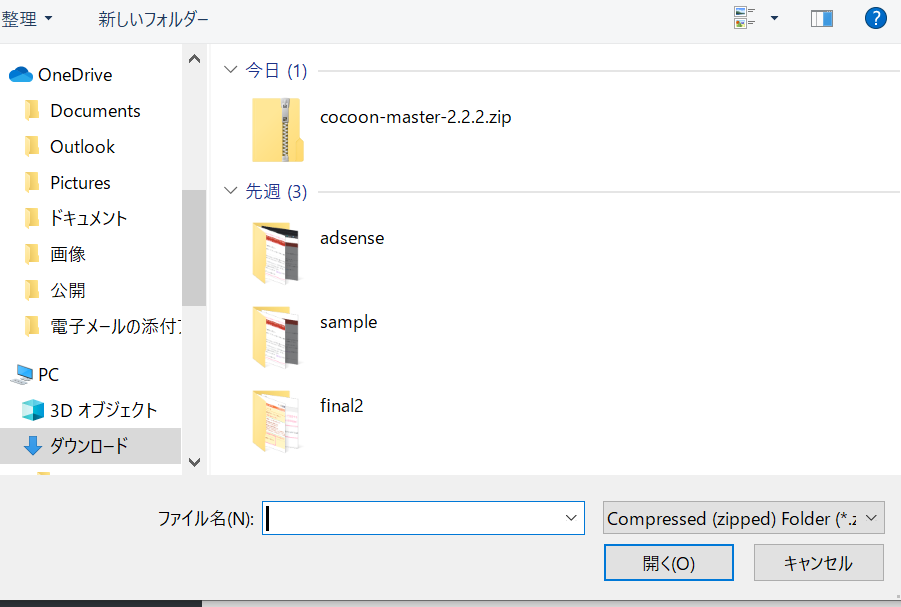
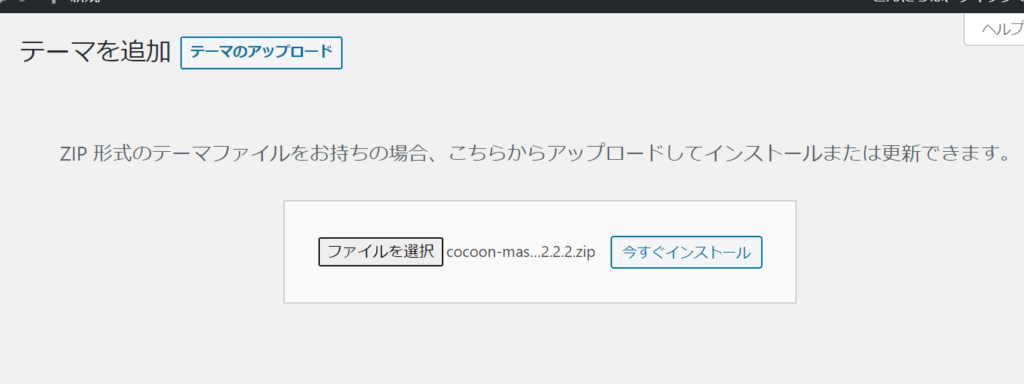
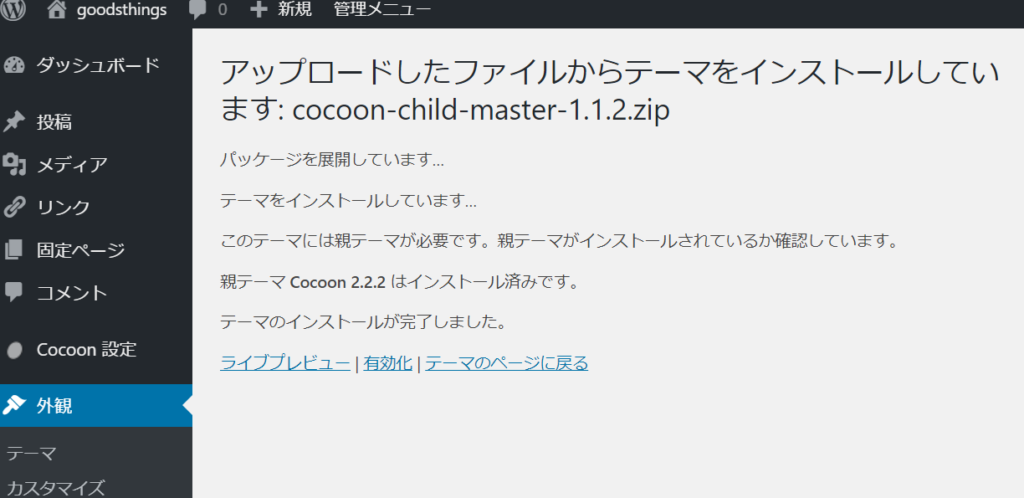
ダウンロードされたZIPファイルを確認したら、ファイル選択、今すぐインストール実行します。


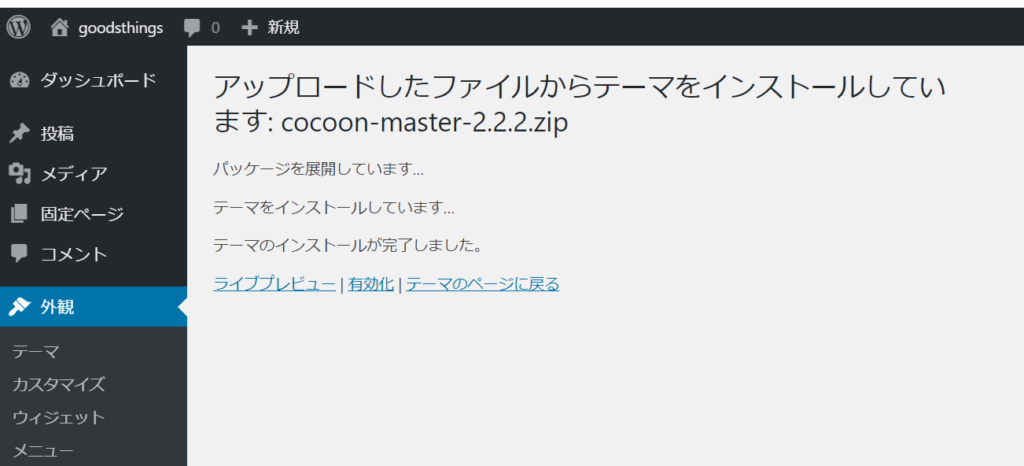
インストールが完了したら有効化をします。

親テーマの次は子テーマを次にインストールします。
再度、Cocoonのホームページで子テーマをダウンロードします。


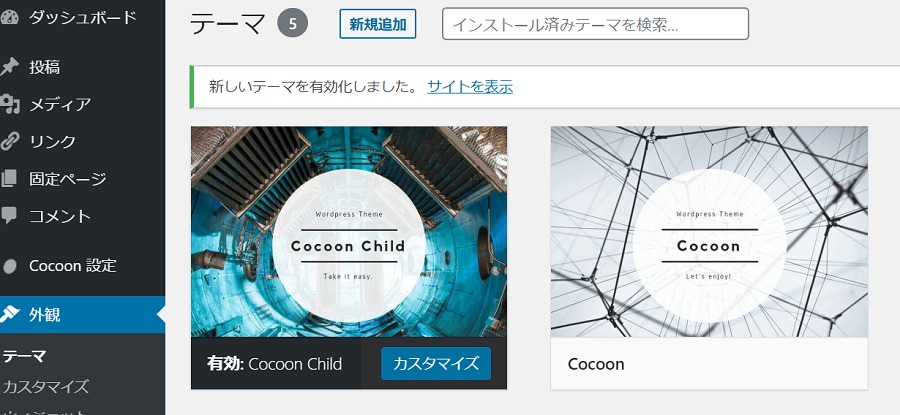
子テーマをインストールします。

子テーマを有効にします。

今後全て子テーマで色々な設定、操作をしていきます。
- 親テーマから先にダウンロード、インストールします。
- 子テーマを2番目にダウンロードし、インストール後、子テーマだけ有効化する。
テーマがアップデートした場合も子テーマでの設定、変更が影響されない。
親テーマのみアップデートすればいいのです。
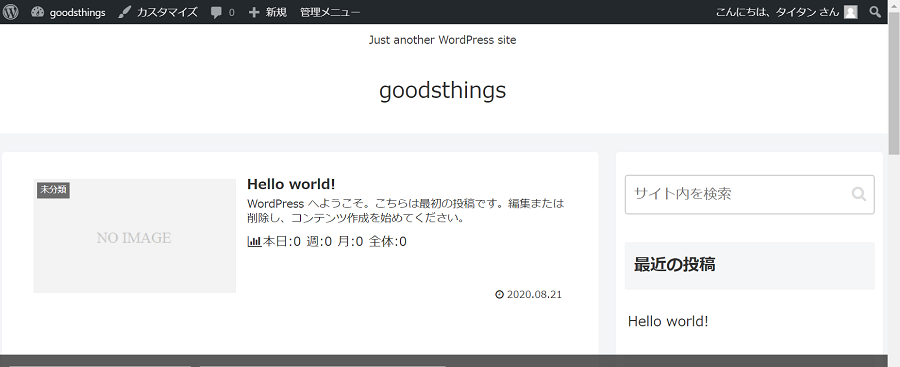
ブログのサイトを表示させると以下の画面が現れます。
Cocoonのテーマで作成された画面です。

ここまでがブログデザインのテーマ設定までです
Cocoonの設定 ブログ 初歩からのWordPressでブログ作成 WordPressの初期設定
WordPress最初に覚える事 これらを合わせ読むと更に理解が深まります。
以下あわせてご覧いただくと分かりやすいかと思います。