アフィリエイトタグ改変せずにボタンをつくる方法を教えてください
Afifinger6を使用しています、タグの改変を禁止しているASPが多いのですがボタン設置するとクリック率が上がります、改変せずにボタンを作成する方法はありますか?
そんな質問に答えています
この記事の内容
- タグを改変せずにボタンを作成する方法を2つ紹介しています
- クラシックエディターを使う方法
- ブロック(グーテンベルグ)エディターを使用する方法
注:改変はしませんが認められない可能性もあり、あくまでも自己責任でお願いします
クラシックエディターで作成する
- クラシックエディターを起動
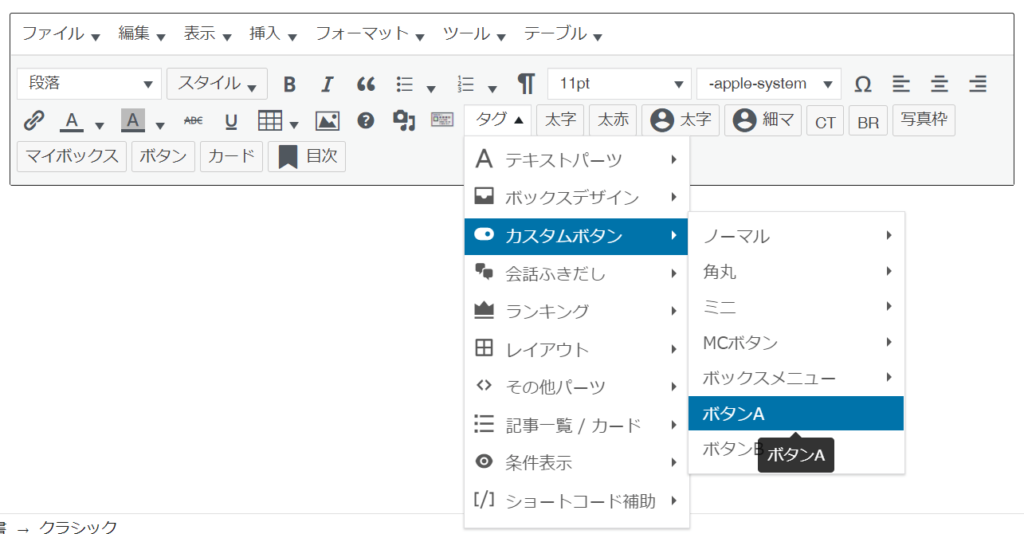
- タグ⇒カスタムボタン⇒ボタンAまたはBを選ぶ、AとBは色が違うだけ
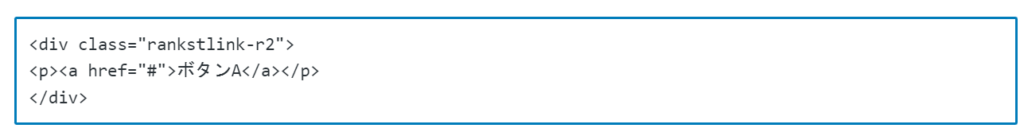
- HTML表示にします
- <p><a href="#">ボタンA</a></p>の下線部分をアフィリエイトコードと置き換えれば完了
クラシックエディターでボタンAを選ぶ


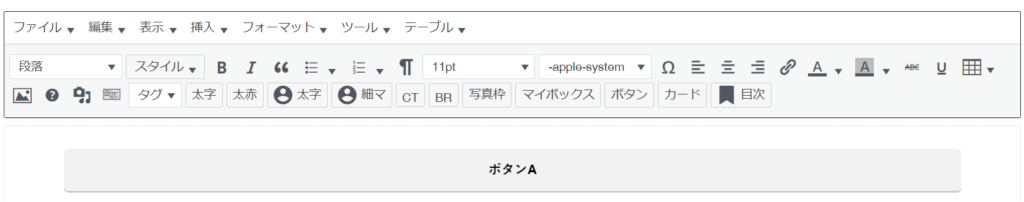
ボタンAテキスト表示させる

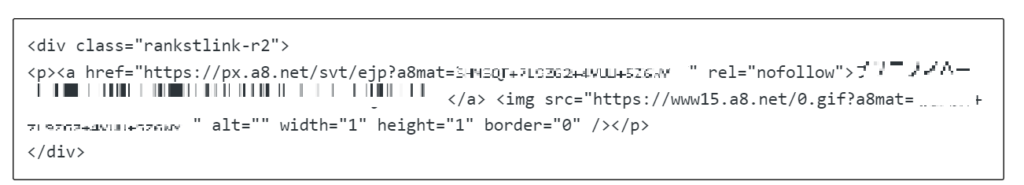
ボタンA置き換える

ボタンが作成できました

ボタン設定を変更する方法
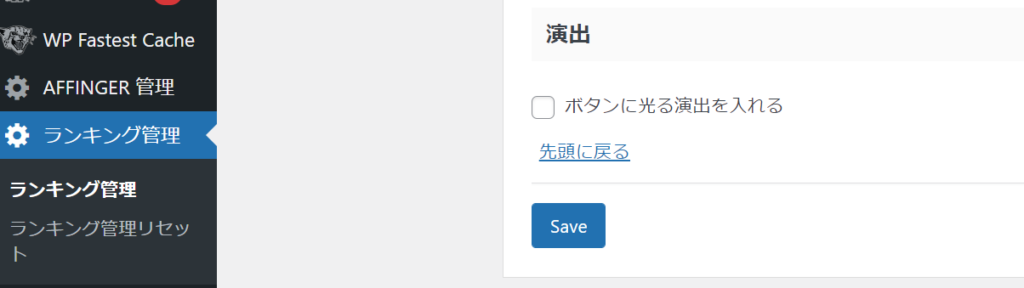
ボタン設定
光らせたい場合はAFFINGER管理⇒ランキング管理⇒演出、光る演出にチェック、カラー変更はCSSで出来ます。

ブロックエディターで作成する
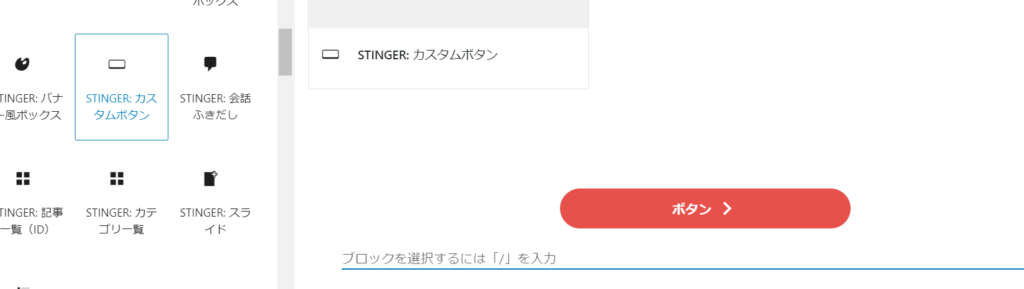
- ブロックエディターのSTINGERカスタムボタンを選択
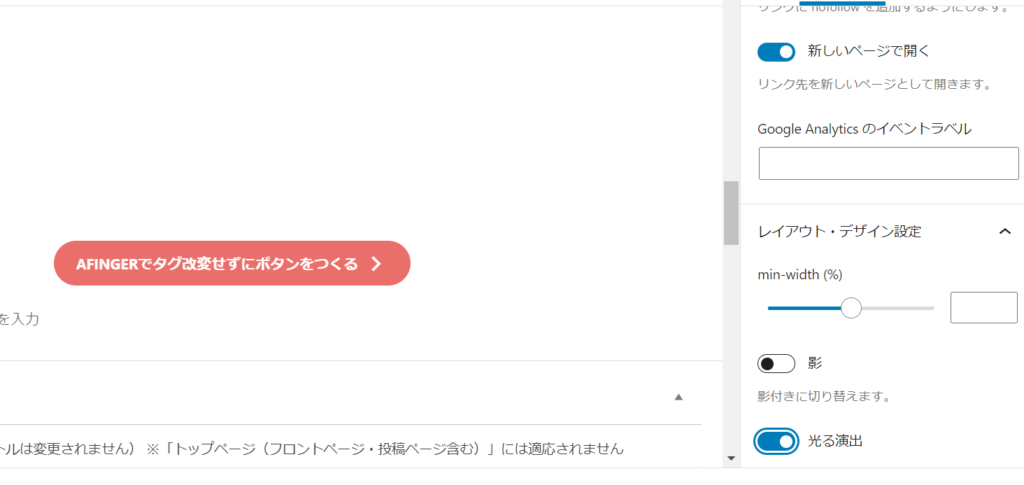
- ボタンの色などを選ぶ
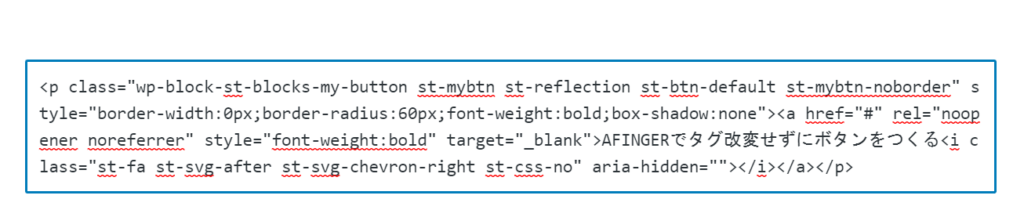
- HTMLのコードをコピー
- カスタムhtmlにペースト(無効コンテンツの警告防止の為)
- テキスト広告をコピーする
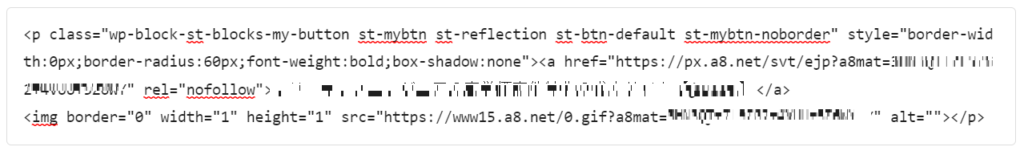
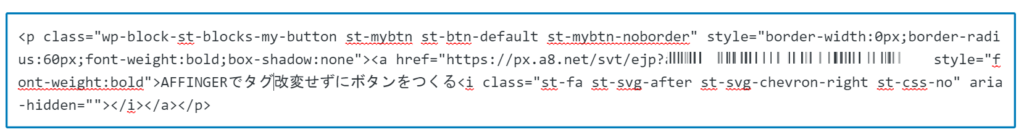
- <a ref~</a>をテキスト広告のHTMLで書き換える
- 以上で完了(一部設定が無効になる場合があります)
1 STINGERカスタムボタンを選択

2 ボタン設定します

3 ボタンのHTMLコードをコピーしカスタムHTMLにペーストする

4 <a ref~</a>をテキスト広告のHTMLで書き換える

4 完成です



まとめ
クラシックエディターを使ったボタンA、Bの方法
ブロックエディター(グーテンベルグエディター)を使った方法
の2通りの設定方法を解説しました。
注:改変はしていませんが認められない可能性もあり、あくまでも自己責任でお願いします
WordPressでの編集作業中に時折り出てくる困った現象【保存が終わらない場合の対処法をまとめました】困っている方ご覧ください。